My Role
As the lead developer, I was tasked with unifying the digital presence for three distinct destinations—Bay Avenue, Bay Square, and Souk Madinat Jumeirah—under a cohesive brand experience. Specifically, I:
- Developed a Shared Concept – Ensured consistent branding and design elements across all three websites
- Tailored Each Site – Adapted layouts, imagery, and content to suit each destination’s unique audience and offerings
- Coordinated Cross-Team Efforts – Collaborated with designers, content creators, and stakeholders for a seamless launch
- Optimized Performance – Focused on site speed, SEO best practices, and responsive design for an optimal user experience
Challenges
Building three separate websites under one overarching concept demanded careful planning and execution:
- Brand Consistency vs. Individual Identity
Striking the right balance between a unified look and feel and each location’s distinct personality - Performance & SEO Requirements
Managing multiple sites with large media assets, ensuring high performance and search visibility - Complex Content Structures
Adapting different content needs—events, store listings, cultural highlights—while maintaining a user-friendly interface
Solution
A modular approach was used to streamline design, development, and maintenance across all sites:
- Unified Design System
Created reusable components and consistent styling guidelines, allowing for easy customization without sacrificing brand cohesion - Targeted Customization
Tailored layouts, color schemes, and content blocks for each destination’s audience, ensuring relevance and engagement - Performance Tuning & SEO
Deployed optimized images, clean code structures, and meta configurations to enhance page load speeds and improve ranking potential - Collaboration & Testing
Worked closely with design and marketing teams, conducting multiple test iterations to confirm consistent user experience and accessibility
The Process
One Concept, Three Websites
After establishing the overarching brand direction, the core design elements and style guides were developed to maintain visual harmony across all three destinations.
Initial Development
- Design Prototypes
Created mockups for Bay Avenue, testing user flows and information architecture before moving into full production - Core Build
Developed a robust framework that could be adapted for the subsequent websites, focusing on scalability and performance
Adaptation for Bay Square and Souk Madinat Jumeirah
- Brand Personalization
Adjusted color palettes, imagery, and content structures to reflect each destination’s unique characteristics - Feature Implementation
Incorporated destination-specific features, such as event calendars, store directories, and cultural attractions, all within the same modular framework - Final QA & Launch
Conducted thorough testing on both sites to verify performance, responsiveness, and SEO compliance prior to going live
By employing this systematic approach, we successfully delivered three high-performing, visually aligned websites, each tailored to its respective audience while preserving a cohesive brand identity.
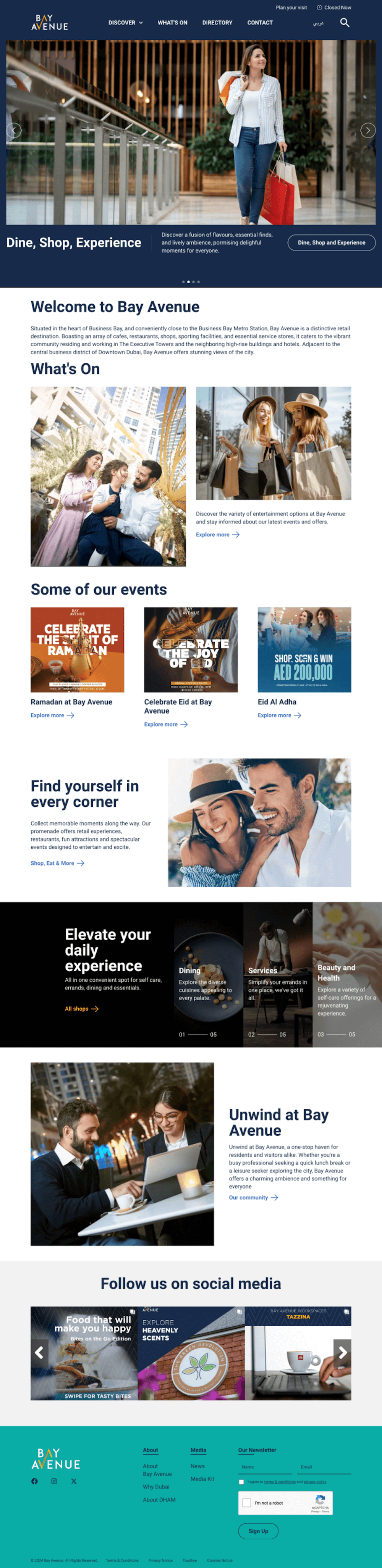
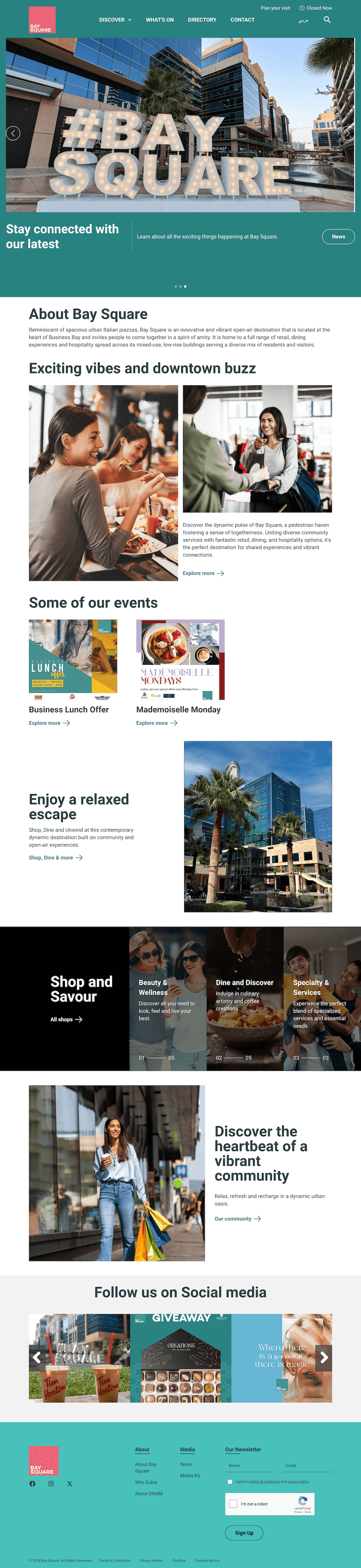
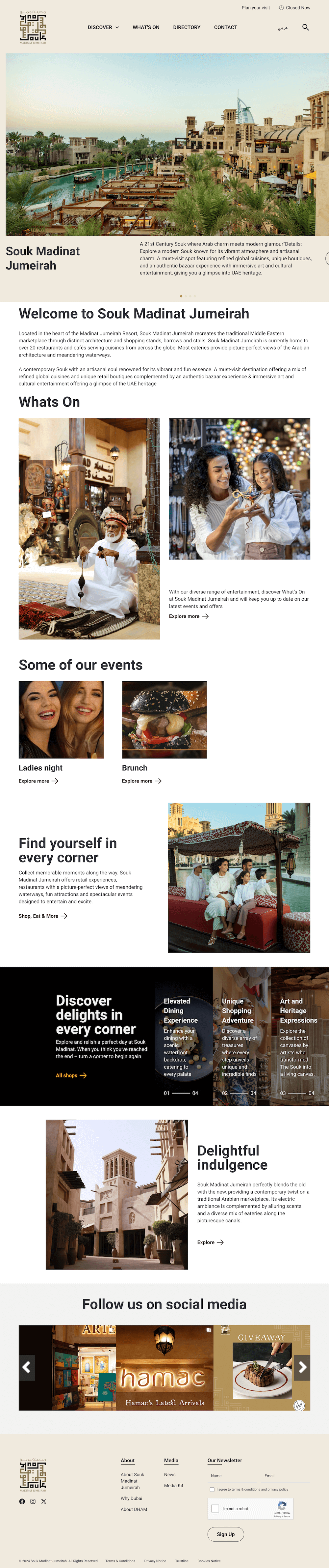
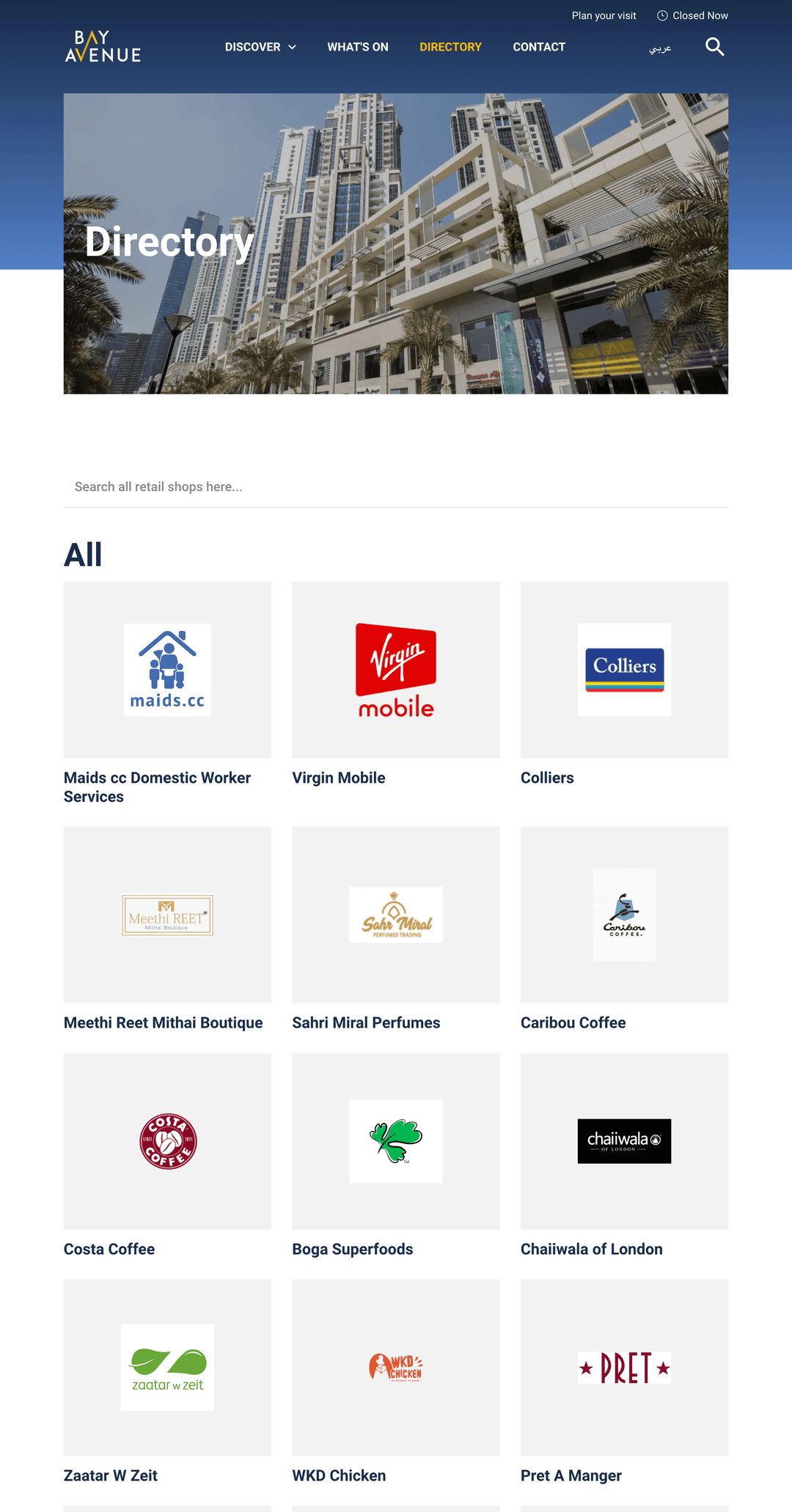
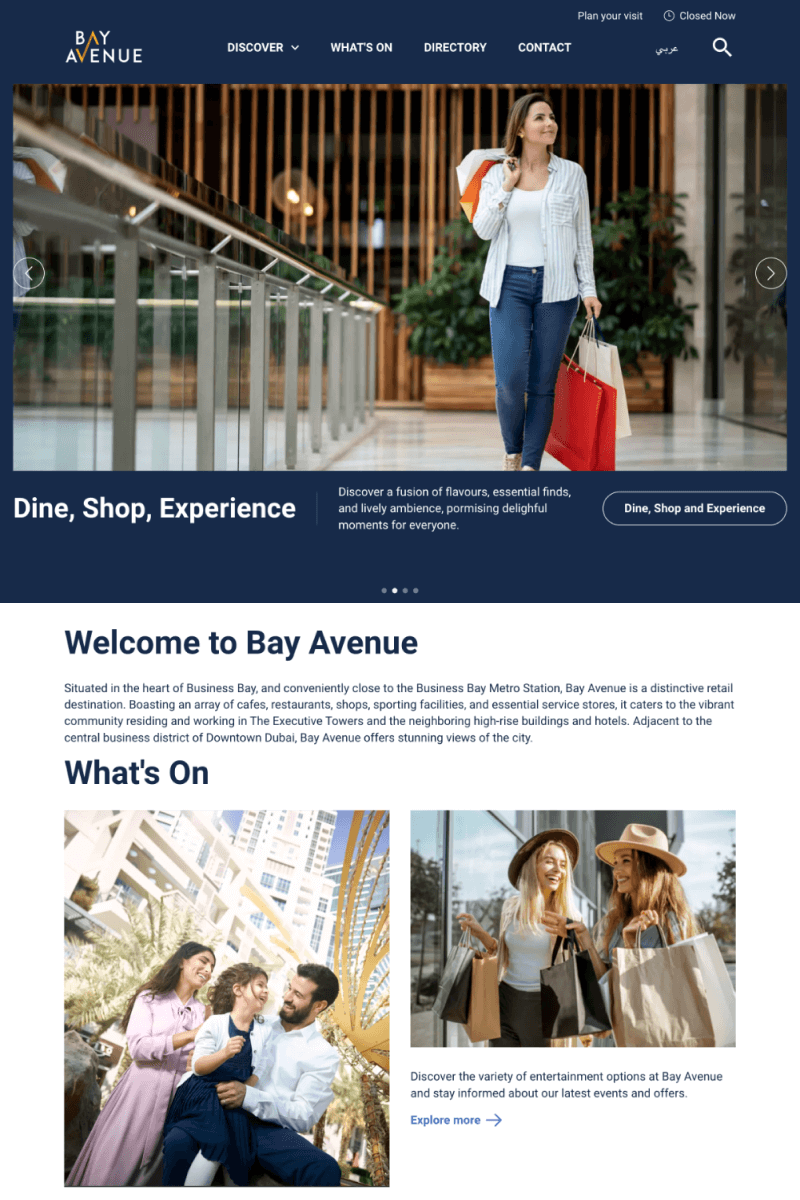
Project Images